header editor(Chrome插件)是帮助用户管理谷歌浏览器请求的chrome扩展程序.用户可以通过header editor至二级修改请求头、取消请求.这里it猫扑的小编为没有用过header editor带来详细的安装教程和功能介绍.欢迎感兴趣的用户来IT猫扑下载应用!
headereditor谷歌插件使用教程
1、下载安装插件包,解压后打开
2、下载Header Editor的crx文件后,打开Chrome的扩展页面(chrome:// extensions /或按Chrome菜单图标>更多工具>扩展程序查找),然后拖放 crx文件到扩展页面安装它;
3、点击"添加拓展程序"完成安装.


5、Header Editor右下角有方便的批量管理、添加;

点击批量管理,有全选/全不选、启用、分组、分享和删除功能;



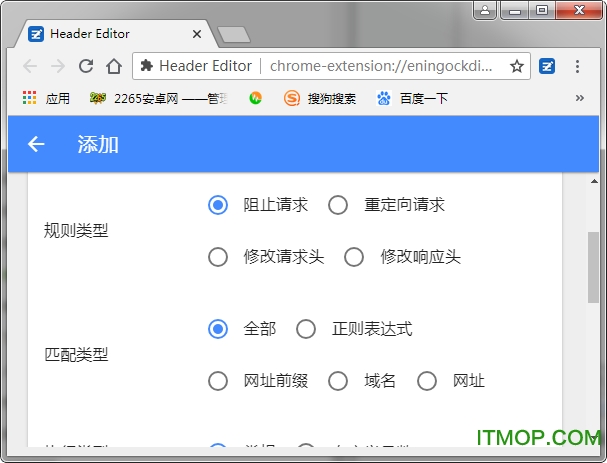
点击添加按钮,页面如下:

header editor特色
1、匹配类型
规则会应用到满足相应匹配条件的URL上
全部:对应所有URL,包括Header Editor自身
正则表达式:支持标准的JS正则表达式.例如你输入的正则表达式是str,那么,实际上,程序内部就会使用new RegExp(str)初始化正则表达式.如果匹配规则是正则表达式,则修改结果(目前包括重定向至)支持使用形似$1的占位符
网址前缀:包括https://在内的网址前缀
域名:包含子域名在内的完整的域名
网址:包括"?"及之后的所有内容的完整地址
2、排除规则
不论是否满足匹配规则,只要满足了排除规则,那么此条均不会对当前URL生效
3、自定义函数
通过自定义函数实现更灵活的功能.
其他特殊功能
使用功能"修改请求头"或"修改响应头"时,将头内容设置为_header_editor_remove_将会移除此头(自3.0.5起有效)
其他注意事项
将头内容设置为空,不同浏览器对此处理方式不同.Chrome将会保留此头信息,但其内容为空.Firefox则会移除此头信息
header editor常见问题
1、为什么"头名称"变成小写了?
RFC 2616中写到:Each header field consists of a name followed by a colon (":") and the field value. Field names are case-insensitive.
每个标题字段由名称后跟冒号(":")和字段值组成.字段名称不区分大小写.因此,从4.0.0开始,Header Editor会将"头名称"变为小写.但自定义函数除外:除了已被其他规则修改的头外,自定义函数获取到的仍然是原始头.
2、规则消失
众所周知,在某些情况下,规则将消失或不起作用
注意:在执行以下所有操作之前,请备份您的Chrome / Firefox个人资料文件夹!
打开chrome://extensions/?id=eningockdidmgiojffjmkdblpjocbhgh,启用"在隐身模式下启用".
使用示例
下面的例子不保证均有效,只作为示例,用于帮助用户熟悉Header Editor的规则编写.
1、反-防盗链
使用说明:将URL匹配至图片域名,功能为"修改请求头",将头内容Referer修改为任意可显示图片的网址.下列有一些常用的规则:
前缀为https://imgsrc.baidu.com/,修改Referer为https://tieba.baidu.com
正则表达式为https://(\w?\.?)hiphotos\.baidu\.com/,修改Referer为https://tieba.baidu.com
2、重定向请求
例如,将Google公共库重定向至中科大的镜像上:
正则表达式为^http(s?)://(ajax|fonts)\.googleapis\.com/(.*),重定向至https://$2.proxy.ustclug.org/$3
将所有对sale.jd.com、item.jd.com、www.jd.com的HTTP请求重定向到HTTPS:
正则表达式为https://(sale|item|www).jd.com,重定向至https://$1.jd.com
将所有维基百科的HTTP请求重定向至HTTPS:
正则表达式为^https://([^\/]+\.wikipedia\.org/.+),重定向至https://$1
3、伪装UA
修改请求头的User-Agent即可,但功能只能影响服务器判断UA的能力,对于在本地通过JS判断的,无法伪装.
各位朋友,本网站本身不提供下载资源,以下资源地址均为网友整理提供,并且需离开本站,请各位网友谨慎选择,我站将不提供任何保障。另:如这些资源地址有违规或侵权行为,请联系66553826(@)qq.com,我方将在确认后第一时间断开链接。