
微信开发者工具是一款很实用的微信调试工具。微信开发者工具不仅能模拟微信客户端,还能在电脑上调试制作网页。微信开发者工具页面清晰明了,使用方便快捷,可以帮助开发者更方便、更安全地开发和调试基于微信的网页。

相关推荐
| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
| 微信H5页面制作软件 | 最新版 | 查看 |
| 微小宝公众号版 | 官方版 | 查看 |
| 微信认证申请公函模板 | 免费版 | 查看 |
| 西瓜插件:公众号运营辅助工具 | 最新版 | 查看 |
软件功能
1、检测模拟
检测JS-SDK权限,模拟SDK,使用weinre移动调试。
2、模拟用户真实行为
刷新、后退、选中等动作统一入口,直接webview模拟器操作网页。
3、调试编辑器
调试界面和登录按钮,发现有bug查看日志是否出错。
4、工具和设置栏
工具栏有编译,刷新,编译配置,前后台切换,清除缓存等功能;
设置栏有外观,编辑,代理,通知等功能。

使用方法
微信web开发者工具怎么用?
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。
2.通过个人微信号,登录微信web开发者工具。
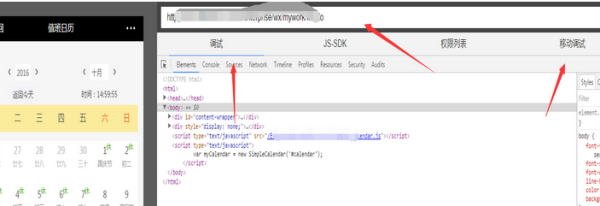
3.从微信公众号复制链接到地址栏,大功告成。
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

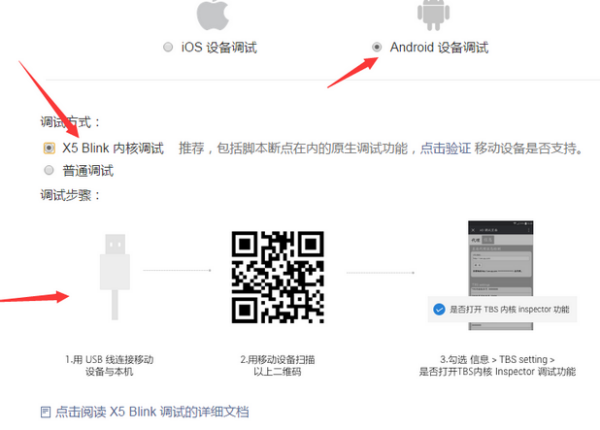
5.先选择Android设备调试--普通调试。
6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:
7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。

下载安装
一、下载安装微信开发者工具并打开软件。
二、打开软件后使用微信扫描登录,根据操作提示一步步安装。
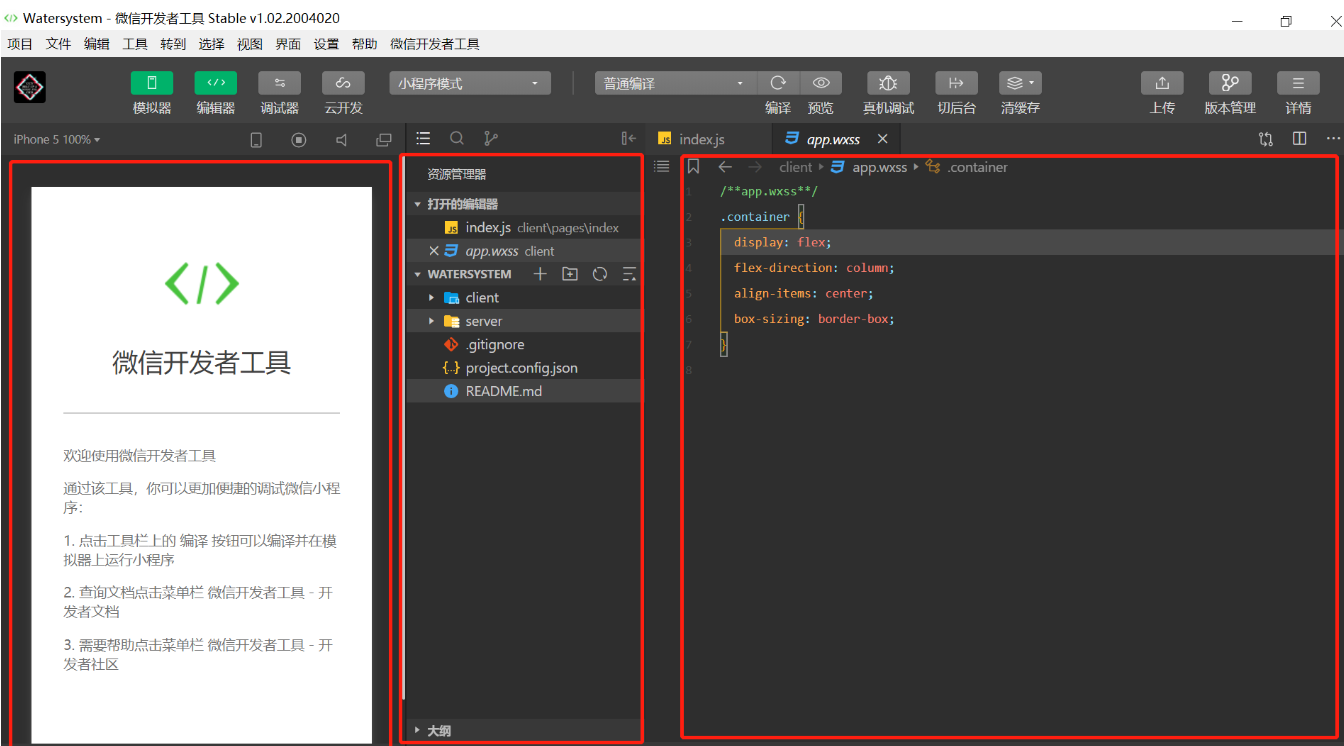
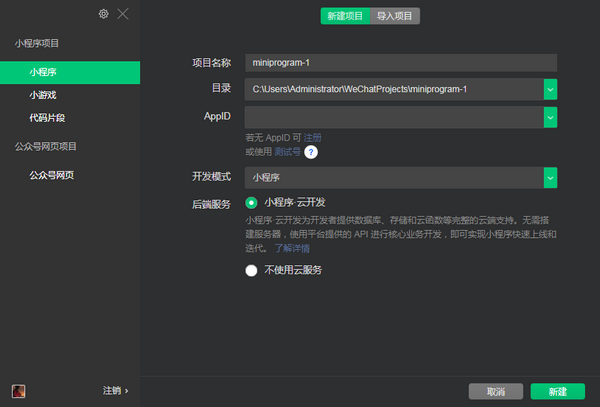
三、按照自己的需求可以在小程序、小游戏点击新建或者导入项目制作新的程序。

四、选择公众号网页功能可以对公众号进行WEB进行功能调试。

更新日志
v1.06.2405020
1、修复部分场景样式加载问题;
2、修复插件genericsImplementation 配置不生效问题。
各位朋友,本网站本身不提供下载资源,以下资源地址均为网友整理提供,并且需离开本站,请各位网友谨慎选择,我站将不提供任何保障。另:如这些资源地址有违规或侵权行为,请联系66553826(@)qq.com,我方将在确认后第一时间断开链接。